
The Tech Stack for the Metaverse
At DeveloperWeek this year, Roblox CTO Dan Sturman sat down with the CTO of Stripe, David Singleton, to discuss “The Tech Stack for the Metaverse.” Missed the event and want to check it out? Explore the recap and recording below.
Roblox participated in DeveloperWeek in Oakland, CA this year. We connected with an audience of developers, creators, and engineers to talk about the tech stack that will be needed to drive the metaverse in the future.
“We are in a shift toward people socializing with one another and sharing experiences with each other within immersive 3D environments. Companies that have been building big, reliable cloud systems to support social media and other web apps will need to adapt their tech stacks if they want to support these massive-scale, 3D social experiences,” said Dan Sturman, Roblox CTO.
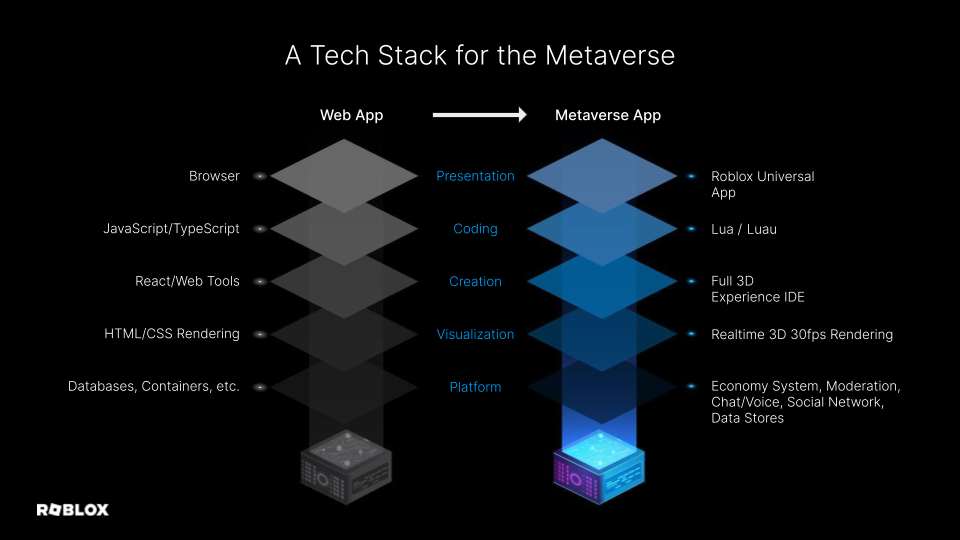
Dan and David discussed how technology is at an exciting point now, where the metaverse is at the place where things were in the earliest days of the web. In the mid-1990s, no one was certain how the web stack was going to come together, and we’ve now reached that inflection point once again for a new type of technology. Today, the tech stack for web-based technology that is prevalent is a single backend data center with an established framework, standard tooling, and an entire stack that is very well known. By comparison, a tech stack to support 3D, immersive co-experiences requires highly interactive communications that mirror real life, low latencies supported by a reliable infrastructure of core and edge data centers, and a client-server system that can work with massive worlds.
David Singleton reflected: “It’s really exciting to think about how this might entirely change the dynamics of teams building software-based experiences for folks all around the world.”

“At Roblox, we deploy over 20 data centers worldwide because that last hop latency is so important. We can’t have folks with a full second of latency – in fact, we generally want it to be well below 200 milliseconds. Also interesting, your client device is doing a lot more in this 3D world because of the fidelity, the update rate, the graphic intensity of what’s going on” observed Dan Sturman at DeveloperWeek. He continued: “The good news is that on Roblox, we’re looking at ‘build once, run anywhere’ approaches. So when you build a Roblox experience, for example, that experience can run on a high-end PC, it can run on a three-generation-old phone, it can run on a VR headset or a console – and you as a creator are not having to tweak your experience to make all those things work.”
Any time there is a big, all-encompassing change, it can be audacious and intimidating – but also highly rewarding. We’re excited to take part in building the next frontier: a tech stack that provides users with hyperrealistic experiences in a virtual world. Watch Dan Sturman and David Singleton talk about all of this and more in the video here.
To join us on our journey building the tech stack of the future, visit careers.roblox.com.
